In this easy pixel tutorial you will learn how to make a pixel art fish! We will go over the different steps it takes to make your very own fish made out of pixels!


Are you ready to design your own pixel art fish? Learning how to draw a cute pixel art fish is more popular than ever! Whether you’re looking to create fish pixel art for a underwater video game, a tiny or perhaps you just want to share a cute pixel art fish to your social media account this pixel art tutorial will help you make a pixel fish quick and easy.
How to Make a Pixel Art Fish
These are the basic steps for how to make a pixel art fish in Mega Voxels:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid for your pixel art fish
- Sketch out an Outline for the shape of the fish
- Fill in the color of the pixel art fish
- Draw a Shade on the fish to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art fish, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to create your own pixel art fish regardless of what pixel editor software you would like to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. Once you create your pixel art fish, you can use the pixel art in other games such as Minecraft or software such as Unity Game Engine. We offer tutorials on the following pixel art editor’s so feel free to pick the one that you feel most comfortable with:
- Mega Voxels Pixel Art Tutorials
- Adobe Photoshop Tutorials
- Aseprite Tutorials
- Adobe Illustrator Tutorials
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
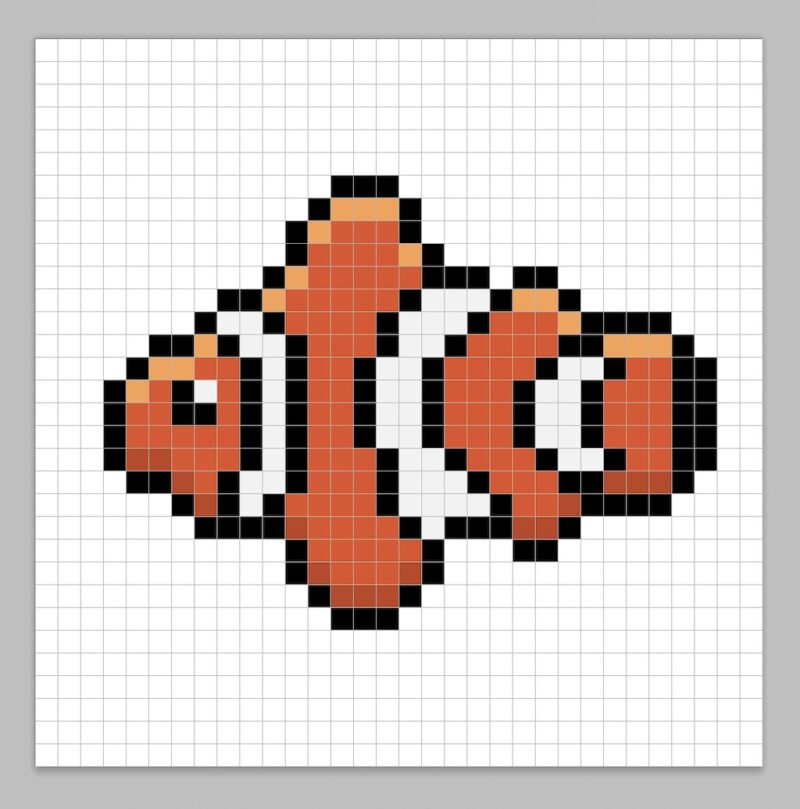
For starters we will be using a standard 32×32 pixel grid to draw a small pixel art fish.. This size is a standard size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art fish. You should have a canvas, also known as a spreadsheet, that looks something similar to this:

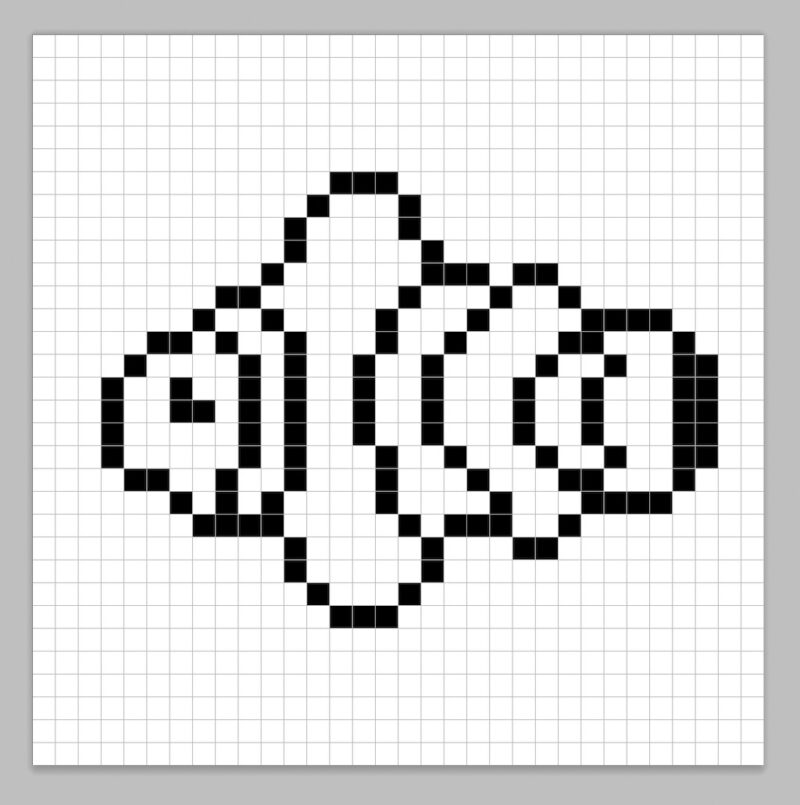
Sketch an Outline for the Fish
Next we will start by drawing the outline for the fish so we can get the basic shape. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below or like we mentioned before feel free to make your own.

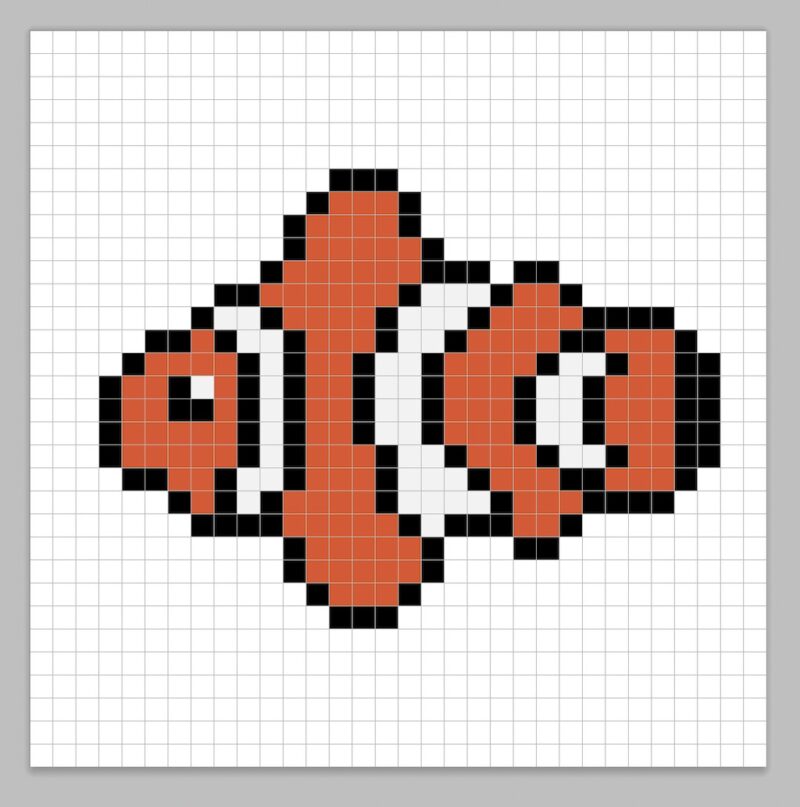
Fill in the Color
Now that you have your outline for your fish, we will add some color to make it stand out. Fill in the entire main section of the fish with an orange color (#E9482D). This orange will give our tiny pixel art fish a colorful look especially on dark backgrounds like blue water. For the stripes we will simply use white (#FFFFFF). Try matching the picture of our 8 bit pixel art fish below.

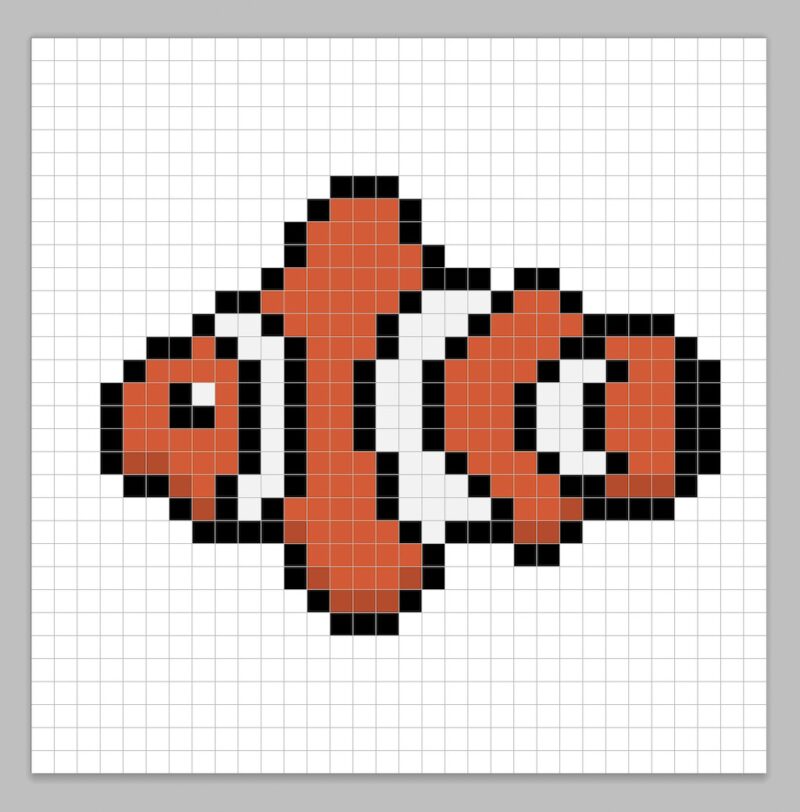
Draw the Shading
Now whenever you make pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art fish using a single color. To create a shadow color we will start with a darker orange based on the orange we used on the main section of the fish (#C13B24). To create a shadow effect, we will draw an outline along the bottom section of the fish to give it a more three dimensional feel. Make sure to include the fins and tail of the fish as well.

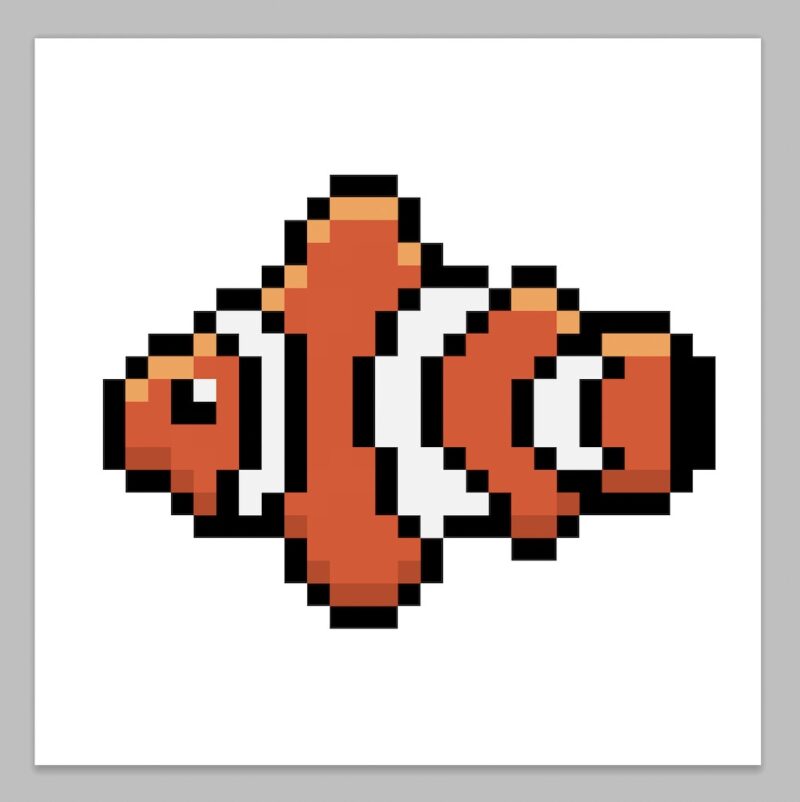
So now that you got the basic idea we will continue adding some depth to our fish to give it a 3D feel. Let’s create a highlight using the same orange from the main section, but instead of going darker this time we will go lighter (#FF9850). Remember, this doesn’t have to be the exact color as our pixel art. In fact this is an opportunity to make the pixel fish look like your own. In our version we highlighted all the top sides of the fish.

Great! When you are happy with your shadows and highlights on your fish, be sure to view your final product. To see your pixel art fish go ahead and turn off the grid lines to make sure you like the way the fish came out.

Fill the Background Color
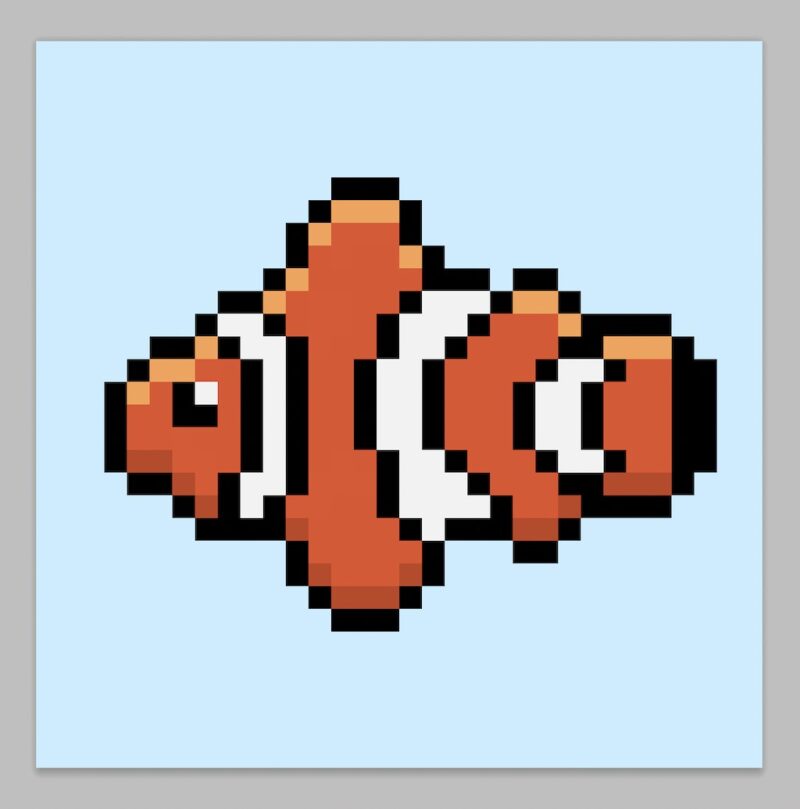
Finally, let’s change the background color of our fish sprite to really make our fish stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the fish sprite.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art fish. Try designing different fish pixel art by changing the main colors for your fish so that you can make different fish types to create a beautiful underwater scene.
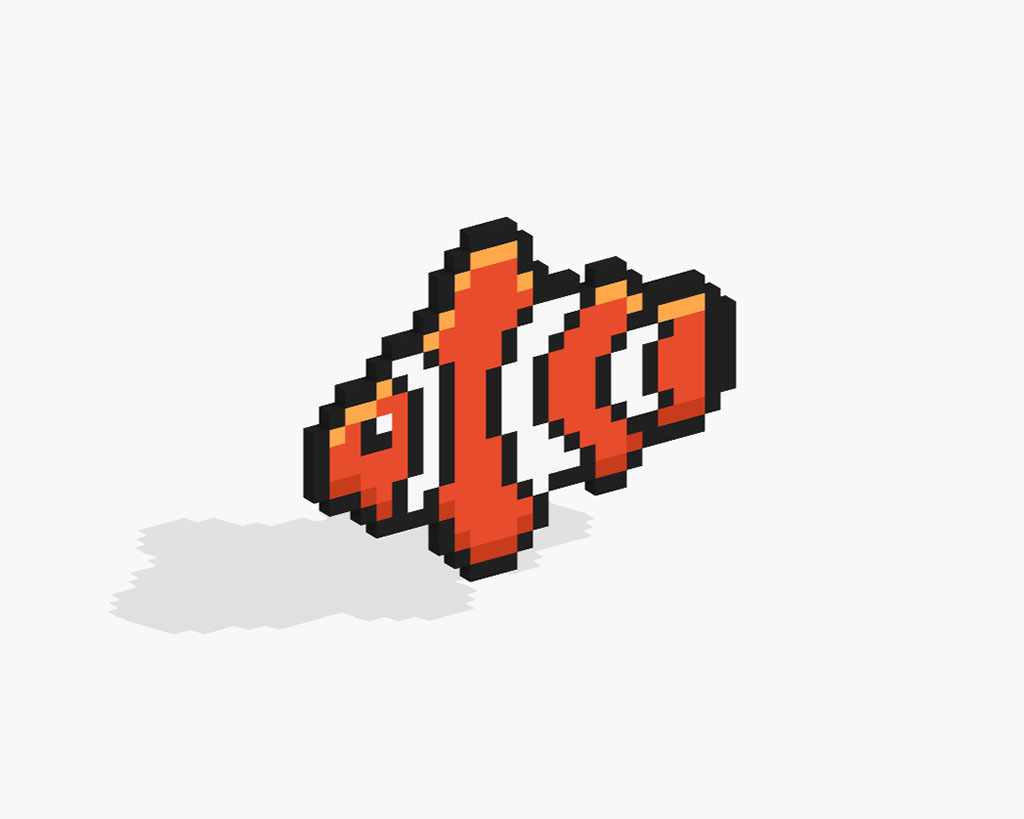
Bonus: Make a 3D Pixel Art Fish

Now that you have drawn your own pixel art fish, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art fish into a 3D pixel art fish. You can now create 3D turntable videos of your 3D pixel art fish and even view your fish in Augmented Reality!





